在设计网页以及程序界面时,大多数的设计师对于像素的优化可能会觉得烦躁不堪。他们经常要确保每个像素的颜色、纹理以及位置是否准确,需要查看像素是否有毛边。如果你不够小心,一些很常见的操作(诸如移动、旋转、粘贴)也会破坏你辛辛苦苦完成的作品,使它们陷入混乱。但是,如果在工作流程上做一些小小的改变,你就可以从项目的开始到结束保证作品的质量不会受损。
在旋转过程中保持像素的完美在photoshop中旋转图层时,如果你不够小心,旋转之后的像素很有可能会糊掉。比如说我们使用自由变换工具或者其他工具将图层旋转90度或者270度,图层边缘的质量往往取决于图层的具体尺寸。如果一个图层的宽和高都为偶数,或者都为奇数,比如说4*4或者5*5,在旋转过程中是不会出现问题的。但是如果宽为偶数高为奇数或者宽为奇数高为偶数的话,就会出现如下图所示的问题。
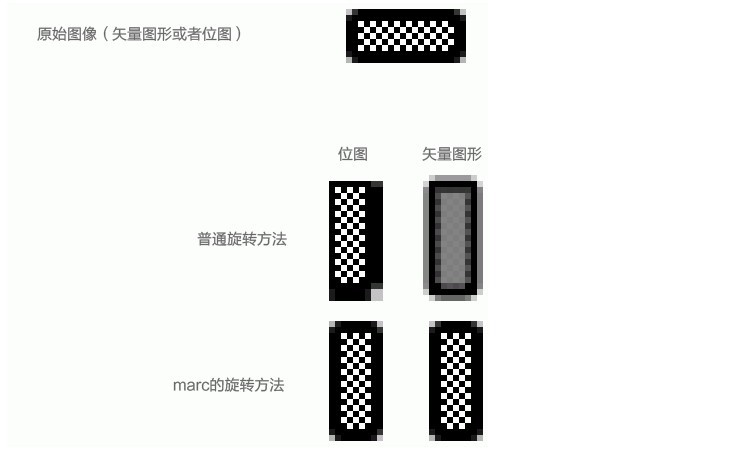
 在本例中原始图层的尺寸为20×9像素,宽为偶数,高为奇数。旋转之后一部分像素糊掉了,但这样的结果显然不是我们想要的。一般的旋转方法并没有产生出清晰的像素边缘。
在本例中原始图层的尺寸为20×9像素,宽为偶数,高为奇数。旋转之后一部分像素糊掉了,但这样的结果显然不是我们想要的。一般的旋转方法并没有产生出清晰的像素边缘。
一种改进的办法
之所以产生这样的后果是因为图层的宽为偶数高为奇数或者宽为奇数高为偶数,那么只要保证旋转的部分宽和高都为偶数或者都为奇数就可以了。由此在图层外围框选一个正方形的选区之后再旋转,或者添加一排像素之后旋转就可以解决这个问题了。甚至你也可以在原图形的正上方新建一个图层绘制一个正方形,选中这两个图层之后整体旋转,然后删除掉新建的图层。
总而言之,只要图层的宽和高是偶数×偶数或者奇数×奇数就可以了。

使 用自由变换工具时,将参考点位置更改为左上角或者四角中的任意一个。这样每次旋转参考点都将处于图层的边角,旋转之后的像素也将拥有完美的边缘。要进行这一步,先按下ctrl+t,进入自由变换模式,然后在“选项”面板中点击左上角的小方块或者其他三个角的任意一个,之后再进行旋转。这种方法是我目前所知的最为简单有效的方法。
不管是位图还是矢量图形在旋转的过程中都会导致一部分像素糊掉,所以在对图像进行旋转时一定要加以注意。